Jekyll versus DITA
Bridging the Gap between Tech Comm and the Web
Berkeley STC chapter
May 13, 2015
Created by Tom Johnson / @tomjohnson
How I ended up in this dilemma
"As to what your journey says, I think it says that all the current models of tech comm development are deeply unsatisfactory in one way or another."
— Mark Baker, Every Page Is Page One
"Think Big Thursdays"
How would you design the perfect help system?
Story of telegraph and telephone

A framework for innovation
Survey of innovations
Innovations with technology
HTML5 • REST APIs • CSS media queries • oAuth • AJAX • instant search • SVG • augmented reality • Internet of Things • big data • social networks • YouTube • Bootstrap • static site generators • jQuery • YouTube • StackOverflow • Github • continuous integration • LESS & Sass • wikis
Innovations with ideas
decentralization • agile • crowdsourcing • gamification • Cluetrain Manifesto (user-to-user communication) • "Everything Is Miscellaneous" • The Long Tail • semantic web • information architecture • content marketing • transparency • simplicity of design • open source • social coding
Innovations in tech comm
information typing • minimalism • task-based documentation • topic-oriented documentation • DITA • DocOps • Every Page Is Page One • emotional language • personalization • interactive video • user-generated content • content strategy • single sourcing
Most significant innovation for TC?
Everyone is a technical writer
Unofficial technical writer

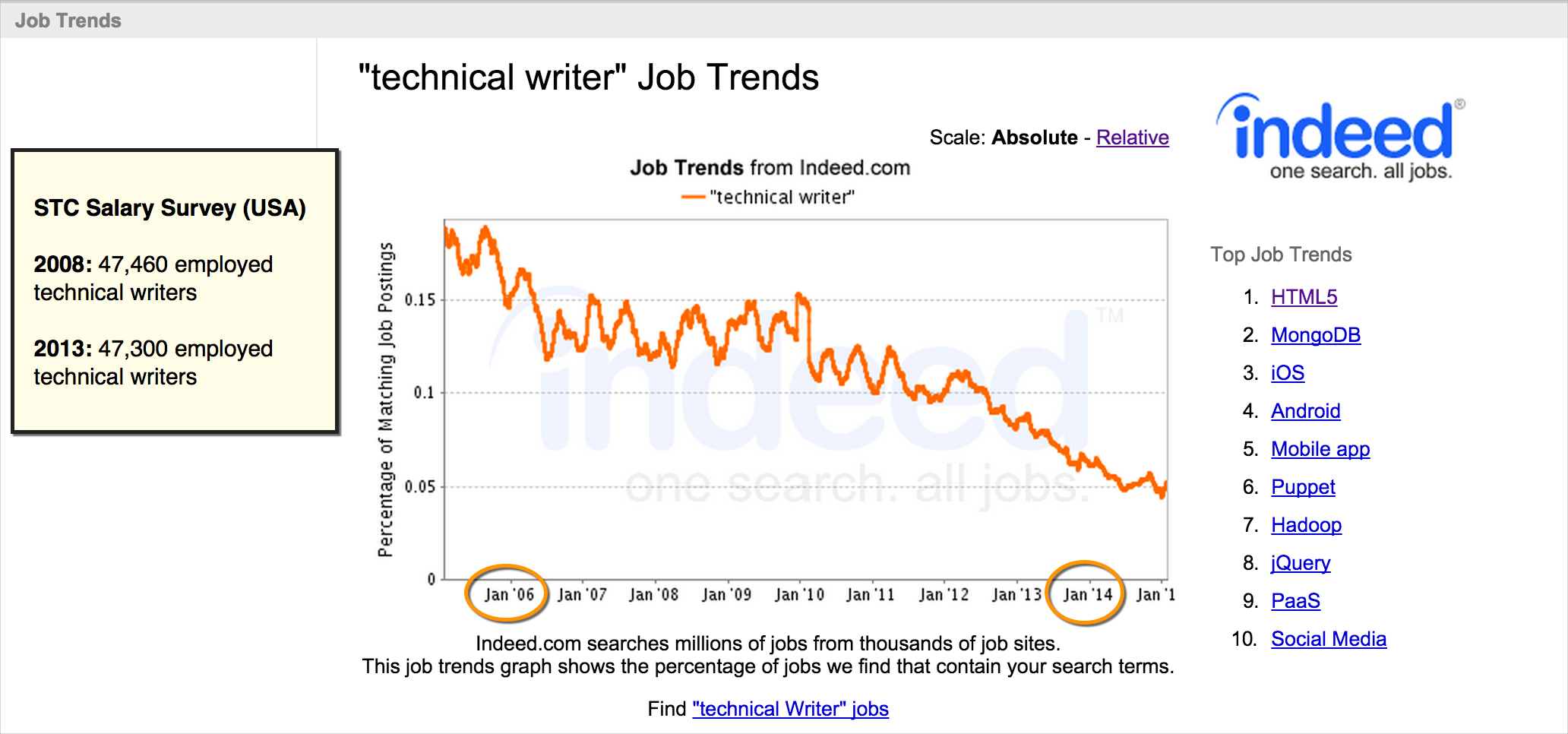
Job trends for "technical writer"

How to stay relevant?
Dilemmas with innovation
How long can you operate at a high-performing level while you do research and development?
How can you switch models when you're mired in legacy content and systems?
How can you build anything if you're not really an engineer?
What happens to your career skillset when you invest in an obscure technology?
Pressure to conform to mainstream
So many limitations

XML and the web: Drifting apart?
JSON is standard
Technologies used by web developers

The turning point
The genius of Github and open source
Collaborate, version, distribute

Revolutionary for software development
"Github, in my humble opinion, is one of the most revolutionary things that has happened to software in 20 years."
— Joe Malin
"Social coding"
What if everyone's help were in an open Github repo?
Treating documentation as code
Writing documentation like a developer
| File format: | Text files |
| Authoring: | Text editor |
| Building: | Continuous build scripts |
| Collaborating: | Source control |
| Versioning: | Source control |
| Pushing live: | Terminal commands |
This slidedeck is just HTML5.
Here's the code for this slide:
<section>
<h3>This slidedeck is just HTML5.</h3>
<p>Here's the code for this slide:</p>
<p>Github repo: <a target="_blank"
href="https://github.com/tomjohnson1492/innovation/">https://github.com/tomjohnson1492/innovation/</a></p>
<p><i>So much more satisfying to work in text file formats.</i></p>
</section>
Github: https://github.com/tomjohnson1492/innovation/
So much more satisfying to work in text-file formats.
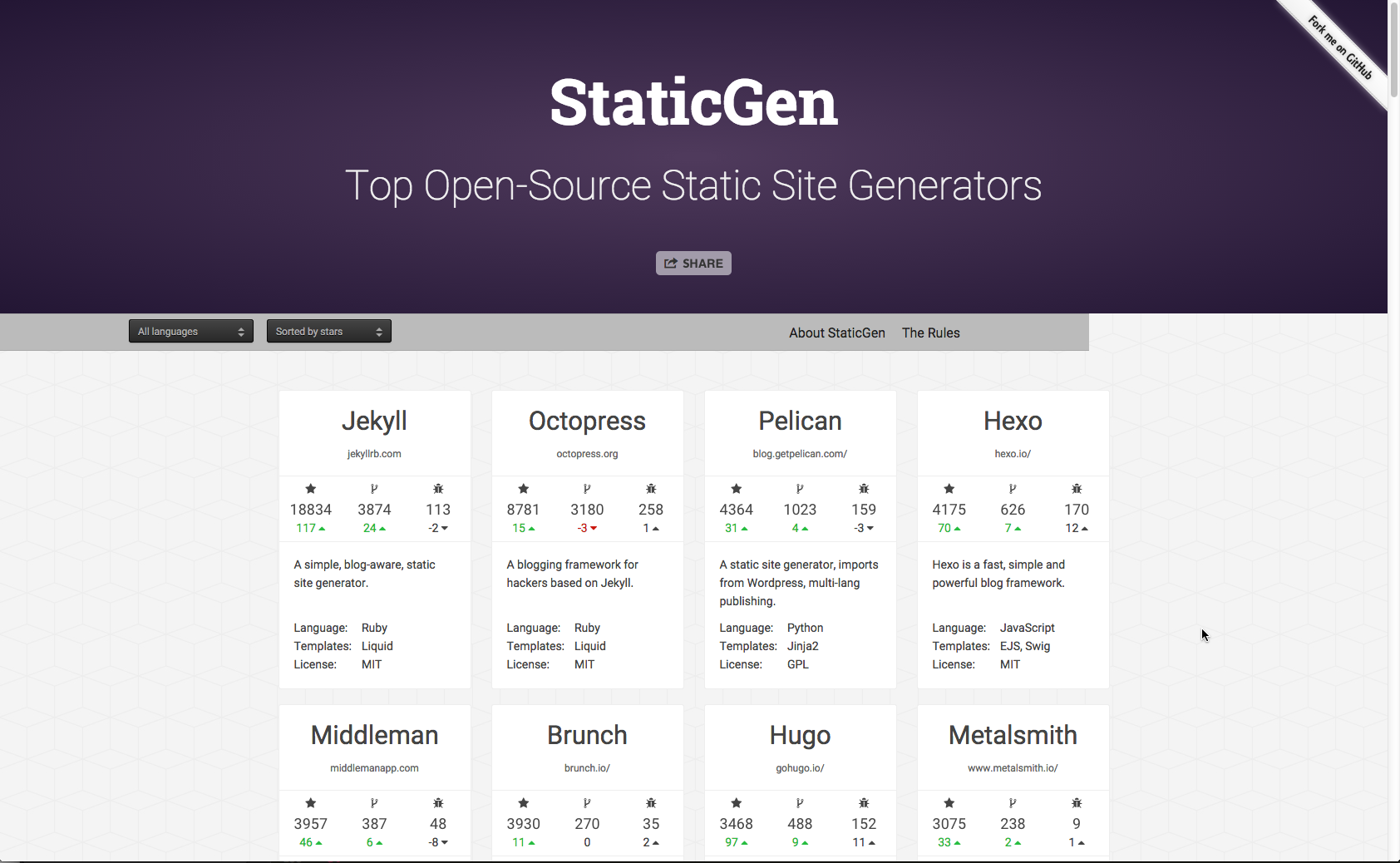
Disruptive tech: Static site generators
Lightweight, flexible, no database

Static site generator characteristics
- Lightweight
- Fast
- Usable
- Flexible
- Secure
- Suitable for hackers
Jekyll is most popular

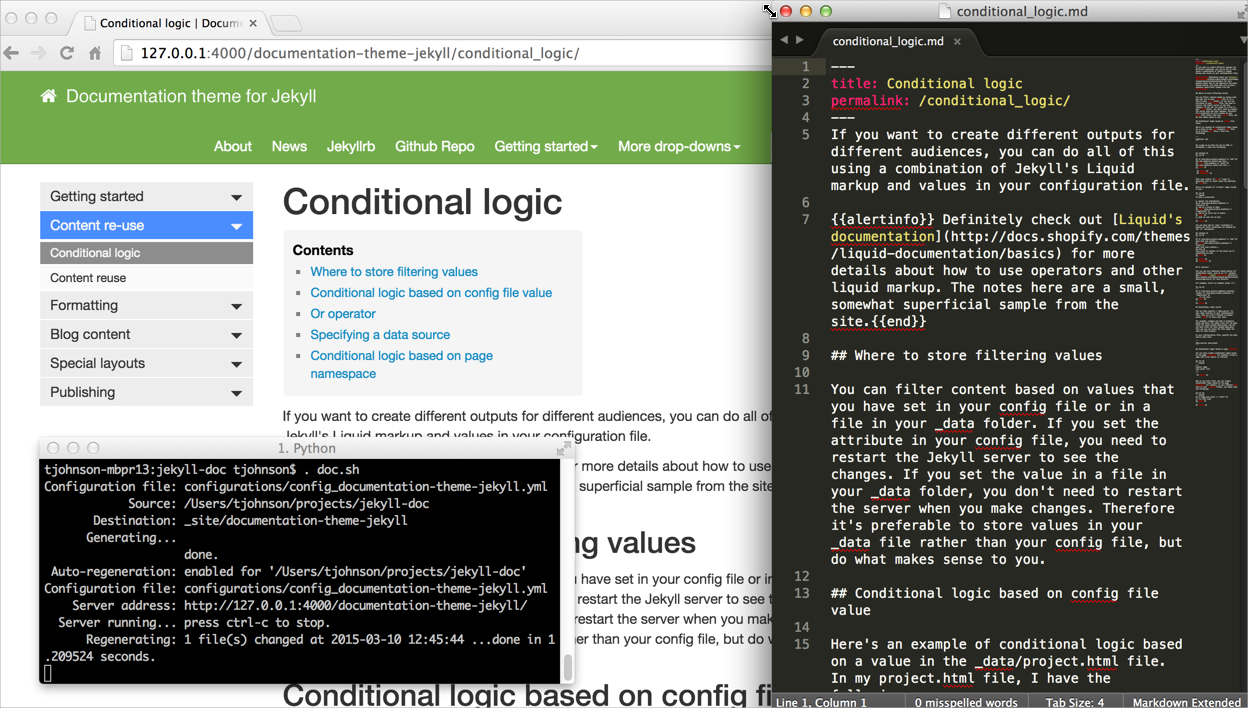
Live preview rebuilds with each save

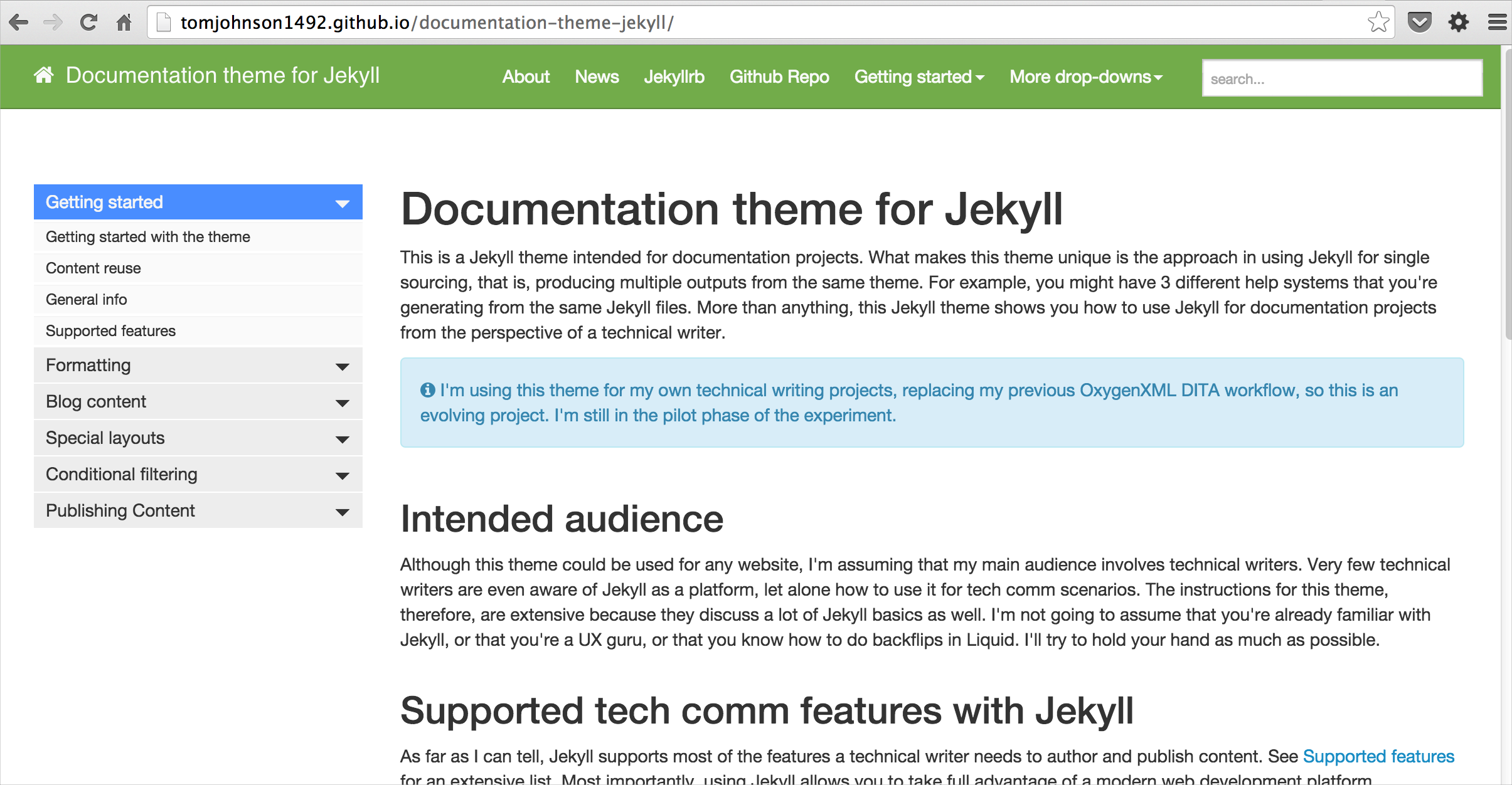
Documentation theme I built on Jekyll

5 reasons why static site generators can be a disruptive technology

Reason 1: Snug fit into web technologies
HTML, JS, CSS

Bootstrap

jQuery

Markdown

UX talent will help when platform is web
Reason #2: Scale infinitely
Grow as needed without budget constraints
- Allow unlimited number of authors.
- No price per "seat."
- Avoid free-for-all content junkyard of wikis.
- Handle any type of content.
Allows everyone to be a tech writer
One person writing from one perspective in one company, especially an outsider to the actual business context of the user, can't possibly cover all the information needs for every user.
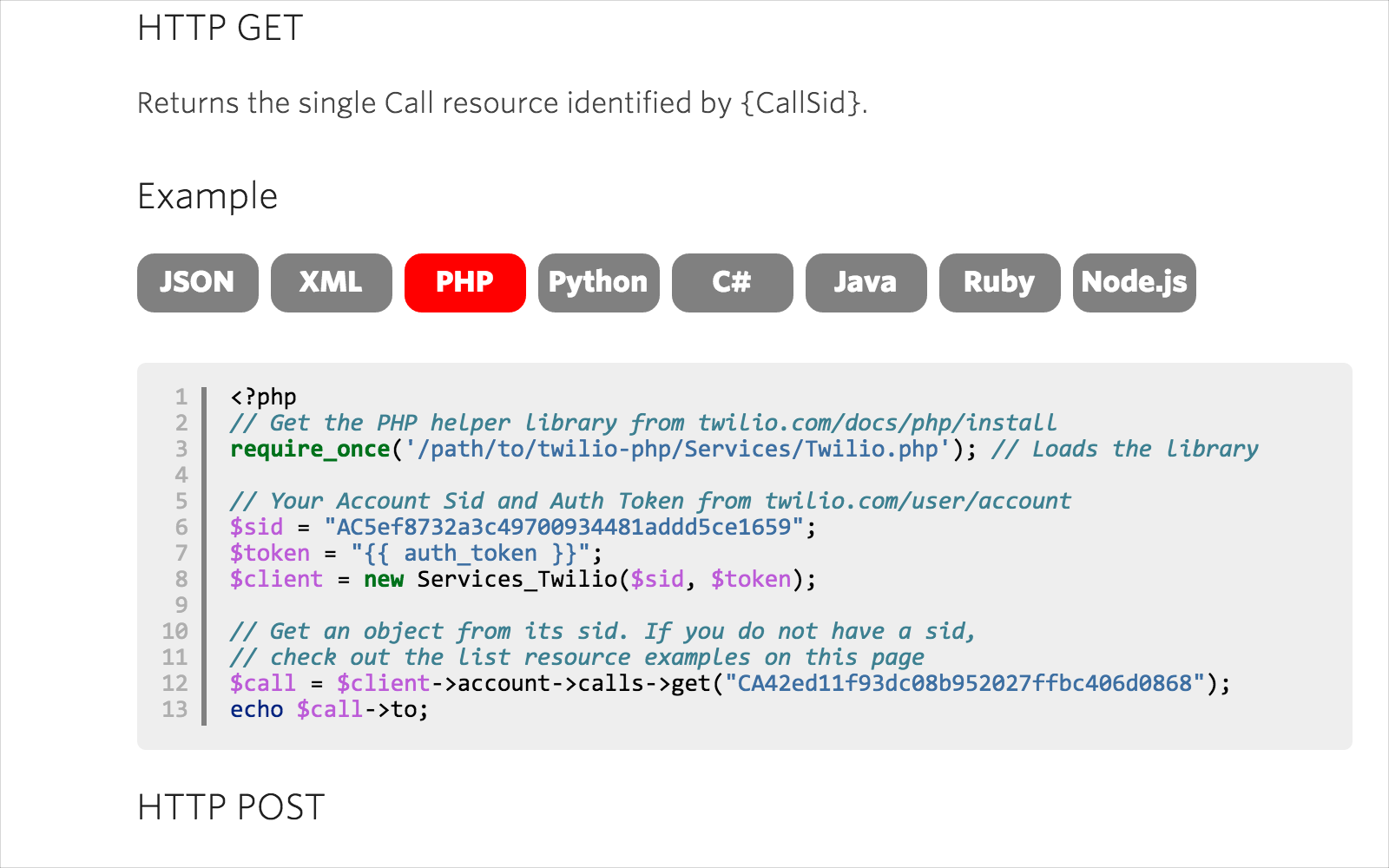
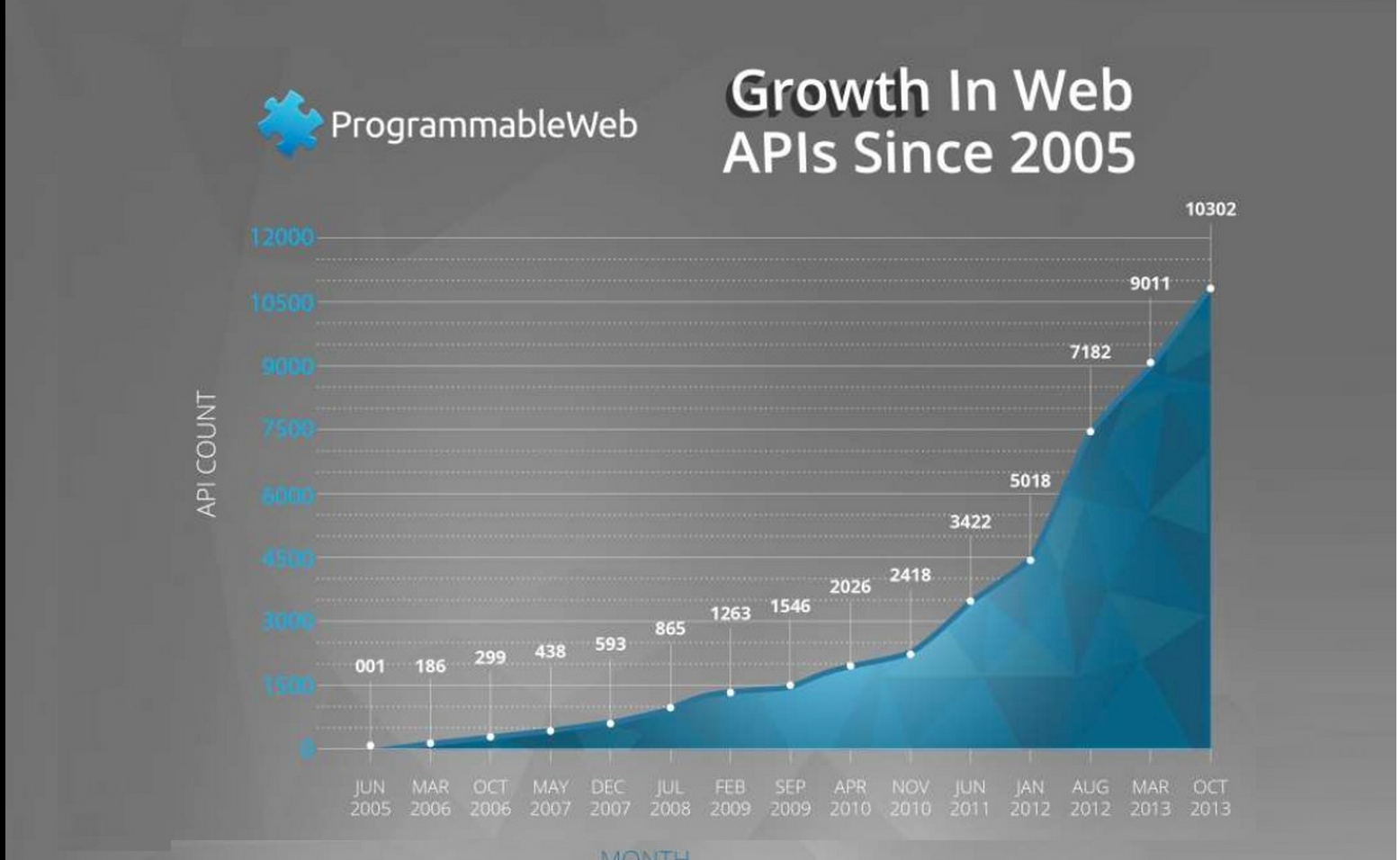
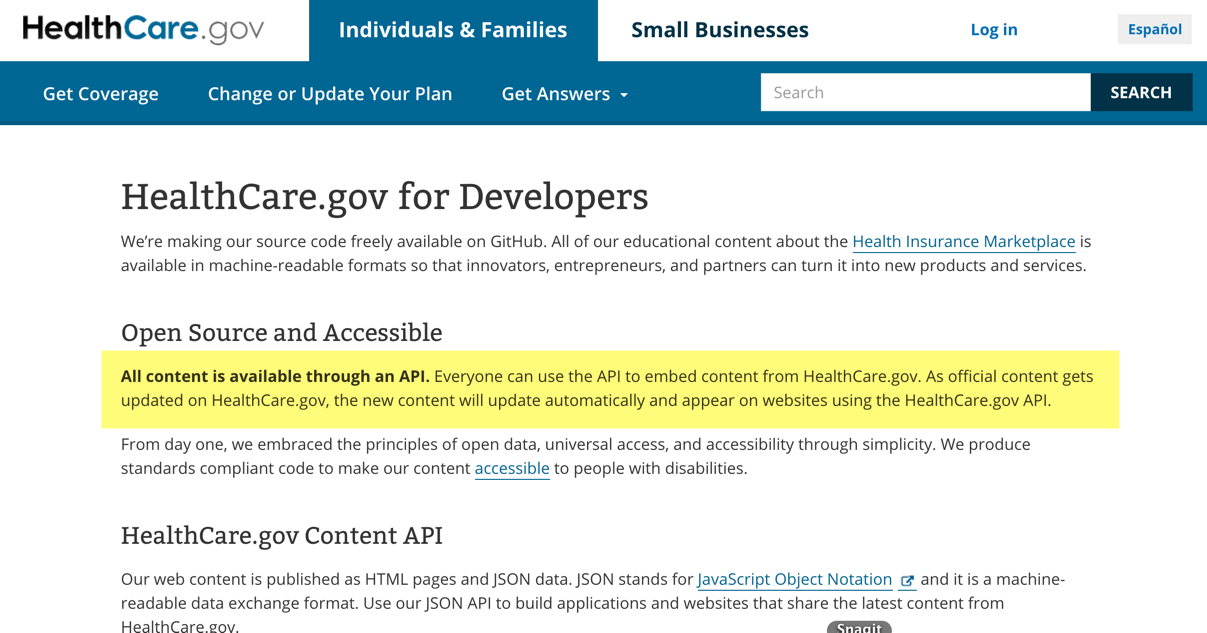
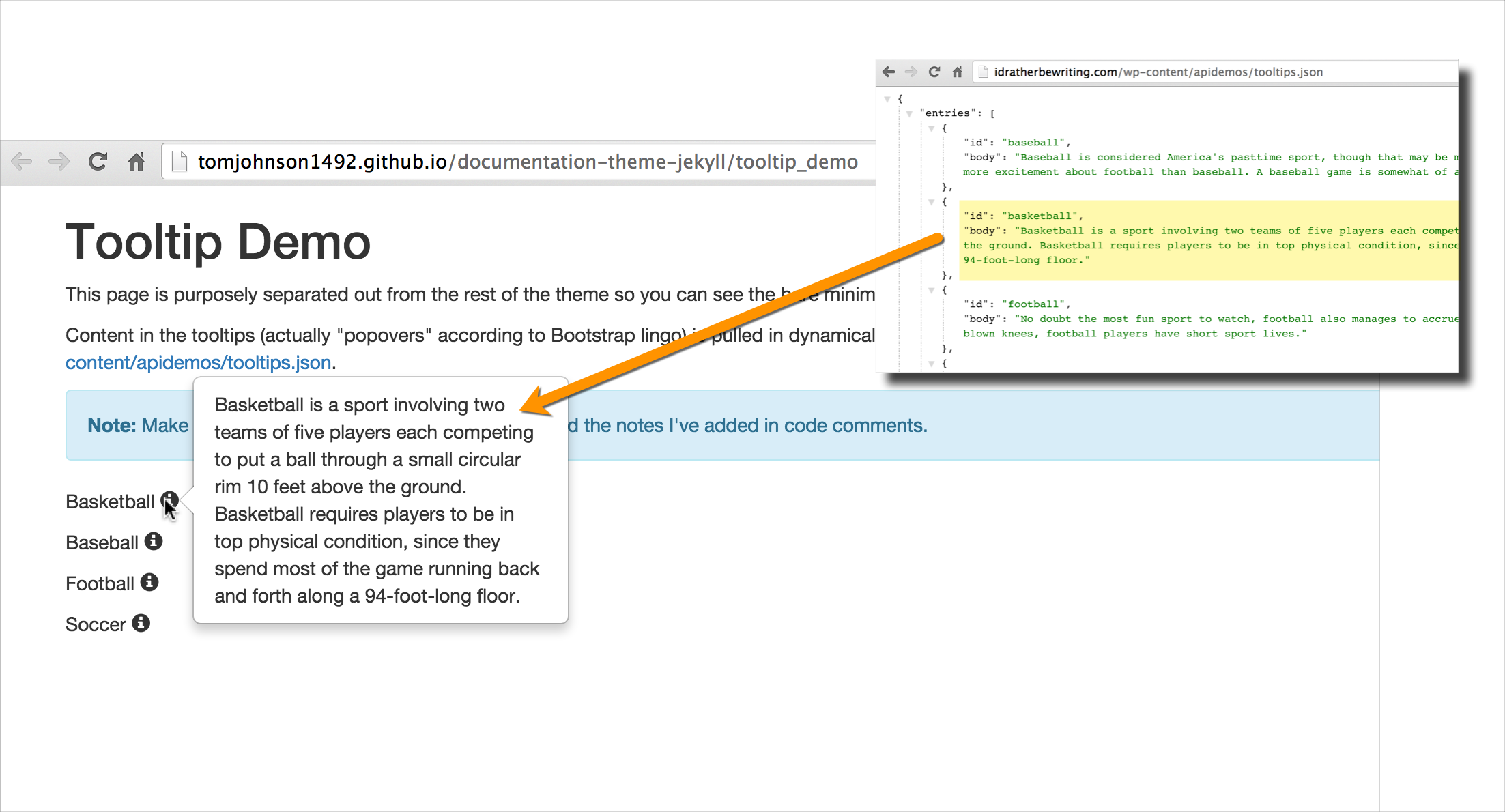
Reason #3: Content APIs
Growth in REST APIs

Healthcare.gov site as API

Why not create help content APIs?
Populate UI text dynamically from API

Reason #4: Push content into templates
Custom templates for custom content types
Iterate through items
{
"entries":
[
{% for page in site.tooltips %}
{
"id" : "{{ page.id }}",
"body": "{{ page.content | strip_newlines | replace: '\', '\\\\' |
replace: '"', '\\"' }}"
} {% unless forloop.last %},{% endunless %}
{% endfor %}
]
}
Reason #5: Leverage open source model
My larger point:
Maybe not Jekyll, but ...
Look outside the tech comm bubble
3 Strategies for innovation
- Look outside the tech comm bubble.
- Ride the innovation of the web.
- Share with the community around you.
Comparing Jekyll with DITA
1a. Authoring content in DITA
<task id="task_mhs_zjk_pp">
<title>Printing a page</title>
<taskbody>
<steps>
<stepsection>To print a page:</stepsection>
<step>
<cmd>Go to <menucascade><uicontrol>File</uicontrol>
<uicontrol>Print</uicontrol></menucascade></cmd>
</step>
<step>
<cmd>Click the <uicontrol>Print</uicontrol>
button.</cmd>
</step>
</steps>
</taskbody>
</task>1b. Authoring content in Markdown
## Print a page
1. Go to **File > Print**.
2. Click the **Print** button.
2a. Conditional processing in DITA
<p audience="mac">Your MacBook Pro is going to make you so happy!</p>
<p audience="pc">Thanks for supporting the dying PC industry.</p>
<p>Congratulations on the purchase of your new computer.</p>
2b. Conditional processing in Jekyll
{% if site.audience == "mac" %}
Your MacBook Pro is going to make you so happy!
{% elsif site.audience == "pc" %}
Thanks for supporting the dying PC industry.
{% else %}
Congratulations on the purchase of your new computer.
{% endif %}
3a. Content Re-use in DITA
<topic id="topic_123">
<note type="warning" id="bolt_warning">Don't overtighten the bolts,
as it may cause stripping.</note>
...
<note conref="notes.dita#topic_123/bolt_warning"/>
3b. Content Re-use in Jekyll
_includes/bolt_note.md
<b>Warning:</b> Don't overtighten the bolts, as it may cause stripping.
...
{% include bolt_note.md %}
4a. Building a TOC in DITA
<topichead navtitle="Links">
<topicref href="keyref_links.dita">
<topicref href="inline_links.dita" audience="field_engineers"/>
</topicref>
<topicref href="related_links.dita">
<topicref href="relationship_tables.dita"/>
</topicref>
</topichead>
4b. Building a TOC in Jekyll
entries:
- title: Sidebar
subcategories:
- title: Overview
items:
- title: Introduction
url: /introduction/
audience: customer
print: true
- title: Release Notes
url: /release_notes/
audience: customer, fe
print: false
- title: Getting Started
url: /getting_started/
audience: customer, fe
print: true
5a. Creating Information Patterns in DITA
<task id="task_123">
<title>How to wash dishes</title>
<shortdesc>My short description ...</shortdesc>
<prereq>Before doing the dishes, you will need soap and
gloves.</prereq>
<taskbody>
<context>
<p>This is my context...</p>
</context>
<steps>
<step>
<cmd>This is step one</cmd>
<info>This is a note...</info>
</step>
<step>
<cmd>This is step two...</cmd>
</step>
5b. Creating Information Patterns in Jekyll
---
title: My Doc Collection
summary: "My summary here..."
parameters:
- param1:
title: "my param title"
data_type: "boolean"
description: "my param description"
- param2:
title: "my param title"
data_type: "boolean"
description: "my param description"
---
...
{% for parameter in site.doc.parameters %}
{{parameter.title}}
{{parameter.data_type}}
{{parameter.description}}
6a. PDF creation in DITA
Set up XSL-FO transform
6b. PDF creation with Jekyll
No easy workflow, but possible via PrinceXML

7a. Reviewing Content in DITA
- OxygenXML webhelp with feedback
- PDF for annotation
- Vendor review tool (e.g., easyDITA)
7b. Reviewing Content in Jekyll
- Github workflow
- Online platforms: Poetica, Beegit, CloudCannon
- Comment forms: Disqus, Discourse, Juvia
8a. Features DITA has that Jekyll lacks
- Enforced information types
- Out-of-the-box transforms beyond HTML
- Universal, interchangeable format
- Relationship tables
- Indexing tools
8b. Features Jekyll has that DITA lacks
- Liquid templating language
- Variables
- Tags
- Auto-preview server
- Custom JS; info patterns on page
Broad comparisons
| DITA | Jekyll |
|---|---|
| Open source | Open source |
| Rules-based | Flexible, free |
| Vendor heavy | Vendor light |
| CMS-oriented | Github-oriented |
| XML architecture | Web architecture |
| Committee driven | Developer driven |
| XML editor | Text editor |
Which to use?
| DITA | Jekyll |
|---|---|
| Large team | Small team |
| Lots of PDFs | Web deliverables |
| Tech writer contributors | Developer contributors |
| Enforced consistency | Flexibility in design |
| $$$$ | $ |
| Love XML | Love HTML, CSS, JS |
| Prefer CMS | Prefer revision control |
Thanks!
- Blog: idratherbewriting.com
- Twitter: @tomjohnson
- GitHub for slides: github.com/tomjohnson1492/jekyllvsdita
- Email: [email protected]
- Jekyll doc theme: bitly.com/jdoctheme
Credits
- Read the innovation series on my blog, http://idratherbewriting.com/series/innovation-in-tech-comm/
- Slide framework from Reveal JS
- Some vectors come from Vecteezy.com
- Mark Baker quote, from comment thread at The genius of Github and its ability to transform tech comm
- Joe Malin quote, from The genius of Github and its ability to transform tech comm
- Theory of Disruptive Innovation, Clay Christiansen. The Innovator's Dilemma
- The graph of disruptive innovation. Pocket-sized Graph of the Theory of Disruptive Innovation
- Bell and an early model of the telephone, Wikipedia
- REST API Trends graph, Programmableweb.com
- Microsoft is very interesting again -- very, by Jason Calicanus. Linkedin